Добрий день, друзі. Сьогодні мова піде про те, як перевірити CSS на помилки онлайн. Для початку давайте розберемося з цим поняттям, для чого це взагалі потрібно.
Існує кілька рівнів валідації коду, якщо це можна так назвати. Для старих сайтів це CSS Level 2.1 і для сучасних сайтів це стандарт CSS Level 3. Прогрес не стоїть на місці і скоро з’являться нові стандарти верстки, але ми поки будемо спиратися на останній, що є на даний момент.
Для перевірки сайту на валідність, треба скористатися сервісом перевірки валідації. На даному сайті є три варіанти перевірки. Можна вказати посилання сайту, завантажити файл css або вставити код безпосередньо в форму.
Вибирайте підходящий для Вас варіант, а я розповім як робив я.
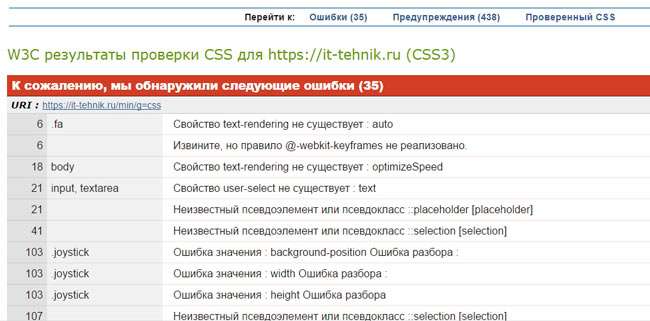
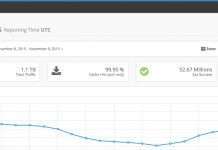
Для початку я зробив перевірку всього сайту і побачив наступний результат:
Я очікував, що будуть помилки, але може трохи менше по кількості ?
Давайте тепер поговоримо, чи потрібно їх виправляти. Як завжди, на цей рахунок є дві думки. Одна частина веб-майстрів говорить, що верифікація застаріла і не підтримує сучасні технології. Кожен з браузерів підтримує свою технологію відображення елементів, тому доводиться завжди підлаштовувати стилі під кожен з них. Від частини я згоден з цими думками.
Друга частина веб-майстрів твердить, що потрібно суворо дотримуватися правил, тому що пошукові системи будуть до такого сайту ставитися більш лояльно, ніж до сайту з помилками. Якщо в одному браузері відображається не так як в іншому, то це вже проблема браузерів. З цією думкою, я теж погоджуся. Тепер давайте об’єднаємо ці дві думки і зробимо один підсумок.
Сайт потрібно перевіряти хоча б для того, щоб виправити явні помилки, які можуть бути не видно на перший погляд. Сильно пихкати щоб отримати 100% валідацію і при цьому щоб постраждав зовнішній вигляд сайту, думаю не варто. Тому ми будемо дотримуватися золотої середини.
Тепер до справи: кожен сайт містить купу css файлів, для початку робимо тест всього сайту, записуємо в яких файлах знайшлися помилки. Після чого робимо окремий тест для кожного з виписаних файли, завантажуючи їх на сайт. Якщо помітили, то над перевіркою сайту пишеться рядок з кількістю помилок, попереджень і є перевірений CSS. Ось саме перевірений CSS нам і потрібен. У ньому міститься вже чистий виправлений код. Копіюємо його і вставляємо в Ваш файл.
Вставили, зберегли, дивимося як працює сайт, що в ньому змінилося зовні може якісь зникли тіні, об’ємні місця або округлення. Бажано це все перевіряти і переглядати в різних браузерах. Якщо щось пішло не так, то валідний код після тесту, можна вставляти частинами і перевіряти роботу сайту. Тим самим знайдете, то слабке місце його тоді не міняйте.
Важливо! Перед зміною файлу, зробіть його копію.
Тут важливо розуміти, що помилки будуть як і у файлів теми, так і в файлів від плагінів. Ми можемо виправити всі, але як тільки відбудеться оновлення плагіна, то всі наші зусилля будуть марні. Хочу помітити в моєму випадку з плагінів був зачеплений тільки WP-Recall, інші пройшли без помилок.
Ми створили додатково ще один стильовий файл, щоб не змінювати основний у разі оновлення теми. Після тесту на валідність, я вирішив відмовитися від оновлень даного шаблону і змінити його вже на свій розсуд і виправити всі помилки валідності в ньому. Щоб більше не отримувати оновлення від даного шаблону потрібно: в папці вашої теми знайти файл style.css і замінити там ім’я теми на іншу. Дані з створеного додаткового стильового файлу, можна перенести в основою.
Робота це дуже довга та марудна. Я цілий день витратив, щоб всі шаблони і сайт призвести до валидному CSS і при цьому не втратити всіх красот оформлення. На момент написання статті, сайт повністю відповідав стандартам CSS.
Чи змогли ви домогтися такого ж результату ? Вистачило, чи у Вас терпіння і старанності? Що ви думаєте чи варто взагалі проходити тест на валідність CSS? Чекаю Ваших коментарів в даній статті.
З повагою, Віктор