Доброго дня. Кожен день я обробляю десятки зображень, які потім додаю на свій блог. Деякі файли важать чимало, але розміщувати такі елементи на сайті не рекомендується, оскільки збільшується час завантаження сторінки. Пропоную ознайомитися з простим методом, як стиснути фото в фотошопі.
ЗМІСТ СТАТТІ:
- Чому саме Photoshop?
- З чого почати?
- Процес пішов!
- Інструкція для PNG
- Уточнення для Photoshop версії CC 2016 і вище
Чому саме Photoshop?
Ймовірно, таке питання може виникнути у Вашій голові. Згоден, існують і інші програми і навіть онлайн-сервіси, які дозволяють стиснути картинки. Але це тема для моїх подальших публікацій! А сьогодні хочу розповісти саме про роботу з даною програмою, оскільки про неї запитують деякі мої читачі.
З чого почати?
Швидше за все, на Вашому комп’ютері вже встановлено потрібний графічний редактор, і розповідати про процес завантаження, інсталяції я не буду.
Якщо фото у Вас багато, рекомендую їх розкласти по папках відповідно до тематики. Потім Вам простіше буде орієнтуватися, що і куди зберігається. Інакше, можлива плутанина.
Зверніть увагу на формат. Якщо Ви зберегли об’єкти редагування з інтернету або скопіювали з фотоапарата, то найчастіше вони будуть мати розширення “jpeg/jpg”. Але може бути і “gif” або “png”. Для останнього типу характерна прозорість заднього фону, що робить такі зображення унікальними. Якщо хочете при стисненні залишити ці властивості, то краще подібні об’єкти поміщати в окреме місце (папку). Далі Ви дізнаєтесь чому.
Процес пішов!
Переходимо до інструкції, як стиснути фото без втрати якості фотошопі. Вона дуже проста!
Всі описані нижче кроки актуальні для версії CC 2014 – 2015
- Запускаємо редактор Adobe Photoshop. Краще використовувати свіжу версію, хоча описаний нижче функціонал присутній навіть в “старих” редакціях софту.
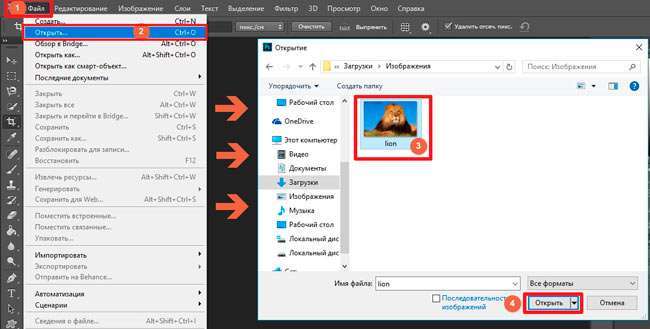
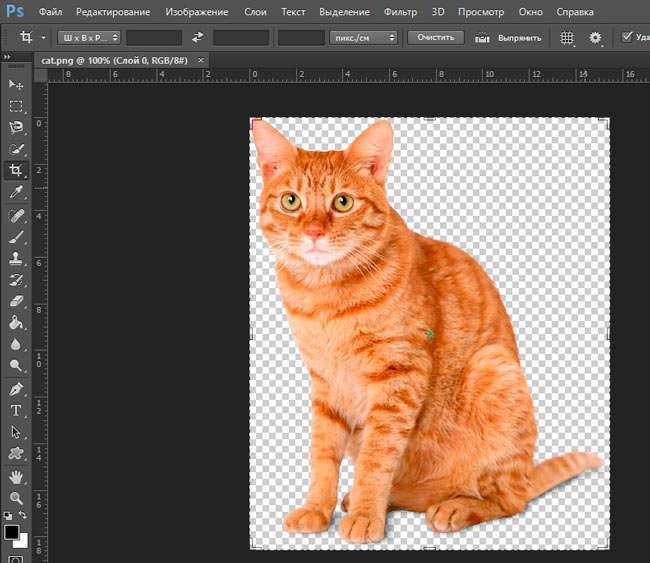
- Відкриваємо потрібний об’єкт обробки (або кілька) використовуючи відповідний пункт у меню “Файл” або просто натискаємо на клавіатурі Ctrl + O :
Варто відзначити, що спочатку оригінал займав на диску 442 Кб!
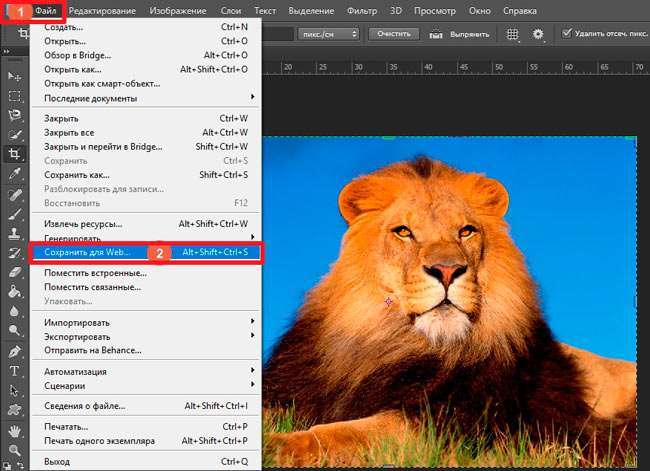
- Тепер знову йдемо в “Файл” і там клікаєм по варіанту “Зберегти для Веб…”:
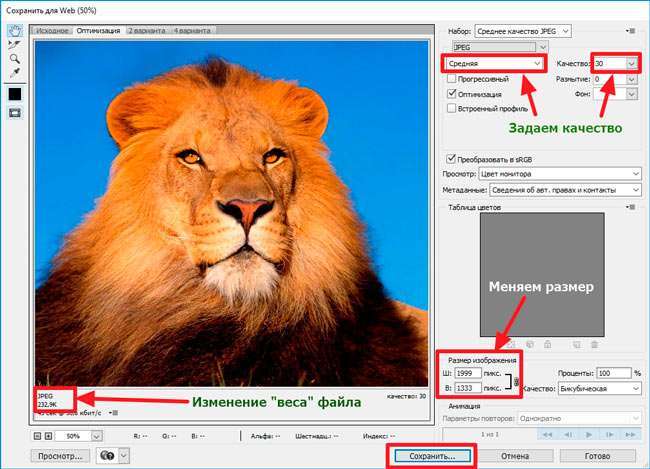
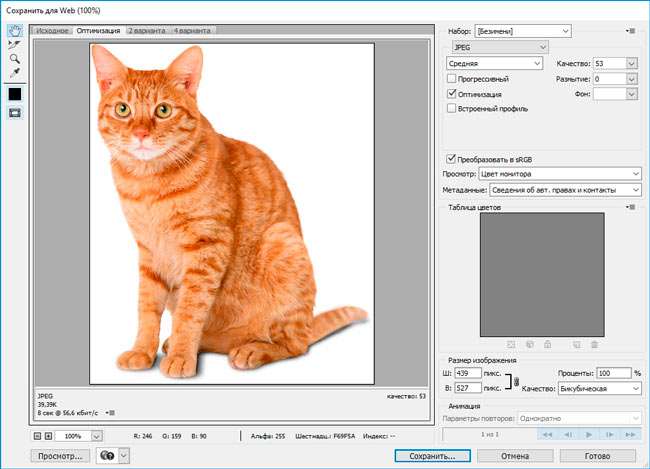
- Відкриється нове вікно з безліччю налаштувань. Але не варто панікувати, зараз розберемося. Праворуч зверху можна вибрати з випадаючого списку формат збереження (по замовчуванню – jpeg) і вказати якість від 0 до 100, використовуючи “бігунок”. Є можливість вказати передвстановлені настройки стиснення: мінімальне, середнє і т. д.
- Під зоною попереднього перегляду можна бачити новий розмір елемента. В даному випадку він зменшився до 232 Кб. Але і це не межа. Ви можете змінювати якість (зменшувати) до тих пір, поки не почнете помічати цифрові артефакти – нерівності країв, хвилі, кубики. Також, Ви маєте право змінити дозвіл елемента, вказавши іншу ширину і висоту. Можливо, Вам не потрібен такий великий “лев”. Це дозволить ще більше мінімізувати вагу.
Тепер Ви знаєте, як стиснути розмір фото в фотошопі. Але дозвольте розповісти трохи про особливості формату “png”.
Інструкція для PNG
- Припустимо, Ви зберегли исходник, який розміщено на прозорому тлі.
- Якщо спробувати зберегти її вищевказаним способом, то фон буде залитий суцільним білим кольором:
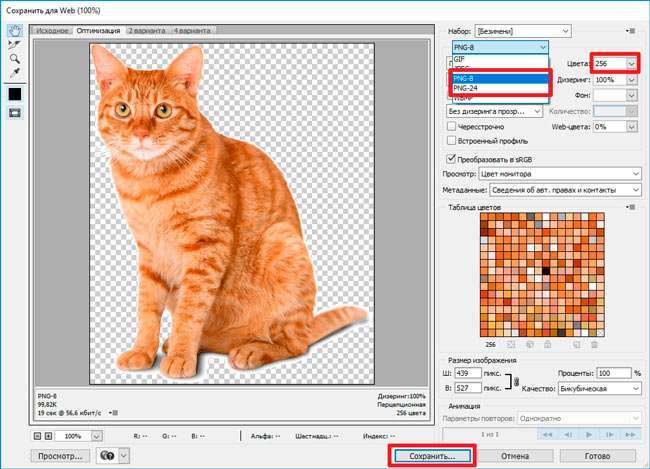
- Необхідно зверху змінити тип PNG-8 або PNG-24:
- Якщо обраний перший варіант (8), то трохи праворуч буде доступний вибір кількості кольорів (від 2 до 256). Ви можете пробувати змінювати ці значення і дивитися на зображення. Варто відзначити, що це рішення оптимально, якщо Ваш ісходник не дуже насичений і різноманітний у плані кольоровості, і Вас особливо не турбує рівність країв.
- Для кращої якості слід вибирати режим 24, який не має особливих налаштувань. Так і сильно стиснути не вийти. Тому, краще трохи погратися з PNG-8.
Пропоную переглянути наступне відео, яке більш детально покаже, як зменшити фото в фотошопі без втрати якості:
Уточнення для Photoshop версії CC 2016 і вище
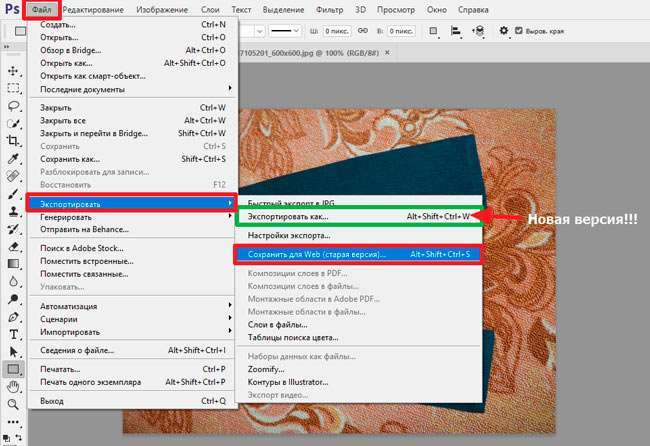
Після виходу цього оновлення в програму були внесені деякі зміни, які стосуються не тільки функціональністю, але і пунктів меню. Тепер елемент “Зберегти для Web” знаходиться по дорозі “Файл” – “Експортувати”.
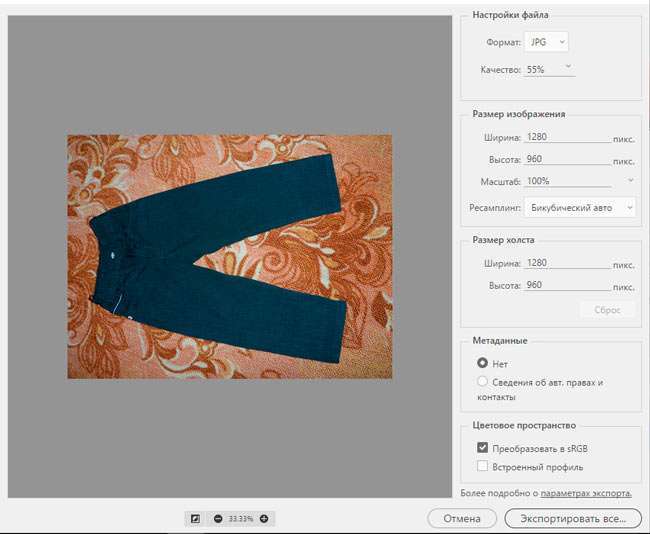
Зверніть увагу, що вище розташований пункт “Експортувати як…”, клік по якій відкриє оновлений інтерфейс утиліти стиснення.
Суть та ж, просто в іншій оболонці. Думаю, не складно буде розібратися.
З повагою, Віктор!